What is a Gatsbyjs?
A Gatsbyjs app is a modern web development framework based on React.js that allows you to build fast, static websites and web applications. It leverages the power of React along with other technologies like GraphQL, Webpack, and Node.js to create high-performance websites with a great developer experience. In this article, get a real picture into the world of GatsbyJS app on cPanel! Experience the perfect blend of powerful development with seamless hosting.
Gatsby.js follows the concept of the Jamstack (JavaScript, APIs, and Markup), where websites are pre-built and served as static files, delivering improved performance, security, and scalability. It combines the benefits of static site generators and dynamic web applications, enabling you to create interactive and dynamic user experiences.
Key features of Gatsby.js include:
- Static Site Generation: Gatsby.js generates static HTML, CSS, and JavaScript files during the build process, allowing for fast loading times and improved SEO.
- React.js Integration: Gatsby.js is built on React, which provides a powerful component-based approach to building user interfaces.
- GraphQL Data Layer: Gatsby.js uses GraphQL to fetch data from various sources, including APIs, databases, and Markdown files, allowing for efficient data fetching and manipulation.
- Plugin Ecosystem: Gatsby.js has a rich ecosystem of plugins that extend its functionality, enabling features like image optimization, content management systems integration, SEO optimization, and more.
- Theming and Styling: Gatsby.js provides support for CSS-in-JS libraries like styled-components, as well as traditional CSS and SASS, making it flexible for styling and theming your app.
- Developer Experience: Gatsby.js offers a great developer experience with features like hot-reloading, fast builds, and a comprehensive CLI (Command Line Interface) for scaffolding projects and running common tasks.
Gatsby.js is often used for building various types of websites, such as portfolios, blogs, e-commerce sites, documentation sites, and marketing landing pages. Its rich ecosystem and powerful capabilities make it a popular choice among developers for creating performant and modern web applications.
Deploying a Gatsby.js app on cPanel shared hosting can present a few challenges due to the specific requirements of Gatsby.js and the limitations of shared hosting environments. Some of the challenges you may encounter include:
- Limited Server-Side Rendering: Gatsby.js heavily relies on static site generation and client-side rendering. Shared hosting environments may have limited support for server-side rendering, which can impact the dynamic functionality of your Gatsby app.
- Build and Deployment Process: Shared hosting typically doesn’t provide direct access to build tools and deployment pipelines. This means you’ll need to generate the Gatsby production build locally and manually upload the build files to the server, which can be time-consuming.
- Configuration Constraints: Shared hosting environments often have limitations on server configurations. You may encounter restrictions on file permissions, rewrite rules, and other server settings that are necessary for Gatsby.js to function properly.
- Performance and Scalability: Shared hosting is designed for smaller-scale websites, and Gatsby.js apps can be resource-intensive, especially during the build process. This can result in slower build times and potential resource limitations that impact the performance and scalability of your app.
- Lack of Command Line Access: Shared hosting typically doesn’t provide command-line access or direct server access, limiting your ability to perform certain tasks or troubleshoot issues that may arise during the deployment process.
To overcome these challenges, it’s important to carefully assess the capabilities and limitations of your shared hosting environment. You may need to work within the constraints or consider alternative hosting options that better support the requirements of Gatsby.js, such as VPS hosting or specialized static site hosting platforms. Additionally, staying updated with the latest Gatsby.js and cPanel documentation can help you navigate any changes or new features that can simplify the deployment process.
But you want to deploy a Gatsby app in shared hosting, take no worries. In this tutorial, we will walk you through the process of deploying a Gatsby.js application on cPanel shared hosting. Although cPanel is primarily designed for hosting static websites, with a few modifications and tricks, we can successfully deploy a Gatsby.js app on it. So let’s get started!
Step 1: Create a Production Build
Gatsby.js is a modern web development framework based on React.js. It enables you to build fast, static websites and web applications using React components. Gatsby.js leverages GraphQL for efficient data fetching and has a rich plugin ecosystem for extending its functionality. It follows the Jamstack architecture, providing improved performance and scalability. With features like hot-reloading and fast builds, Gatsby.js offers a great developer experience. It’s commonly used for portfolios, blogs, e-commerce sites, and more.
Before we proceed, ensure that you have a Gatsby.js app ready for deployment. If you haven’t built your application yet, follow these steps:
- Install Node.js and npm on your local machine if you haven’t already.
- Open your terminal or command prompt and navigate to your project directory.
- Run the command:
npm run buildor gatsby build - This will generate a production-ready build of your Gatsby.js app in the “public” directory.

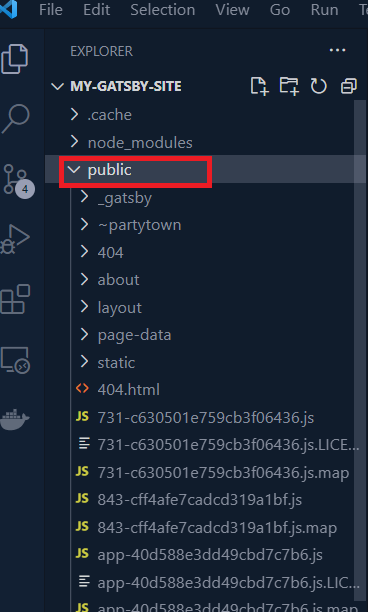
The public folder is essentially a super-compressed version of your program that has everything your browser needs to identify and run your app.
go to your public folder. Select all of your file and compress them into a zip file.

Step 2: Prepare Your cPanel Account
To deploy your React.js app on cPanel, you need to perform the following preparations:
- Access your cPanel account.
- Set up a new subdomain or use an existing one for your React app. For example, “react.yourdomain.com”.
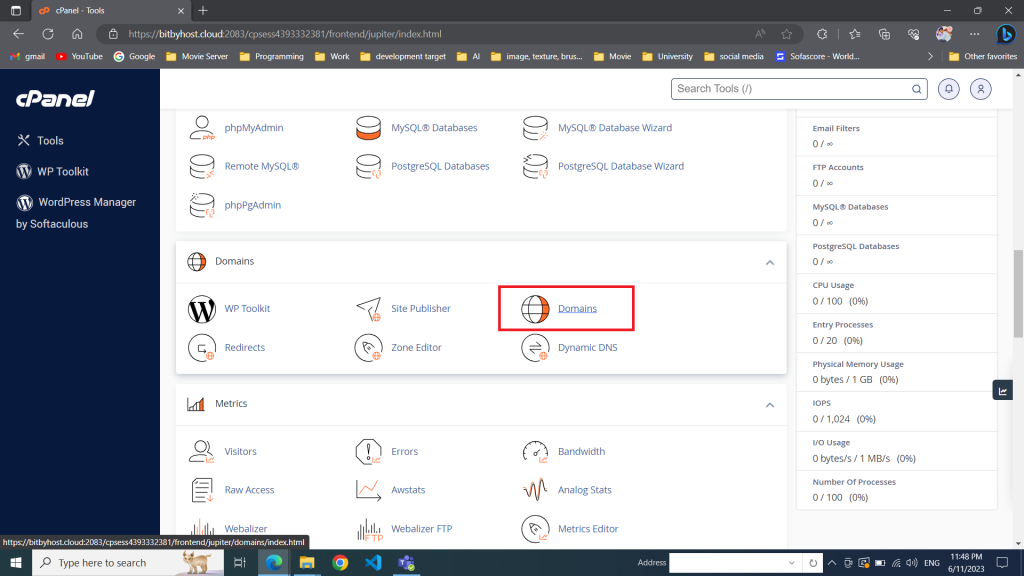
To create a subdomain. Go to your cPanel account. Find domains section Click “Domains” under the “Domains” section.

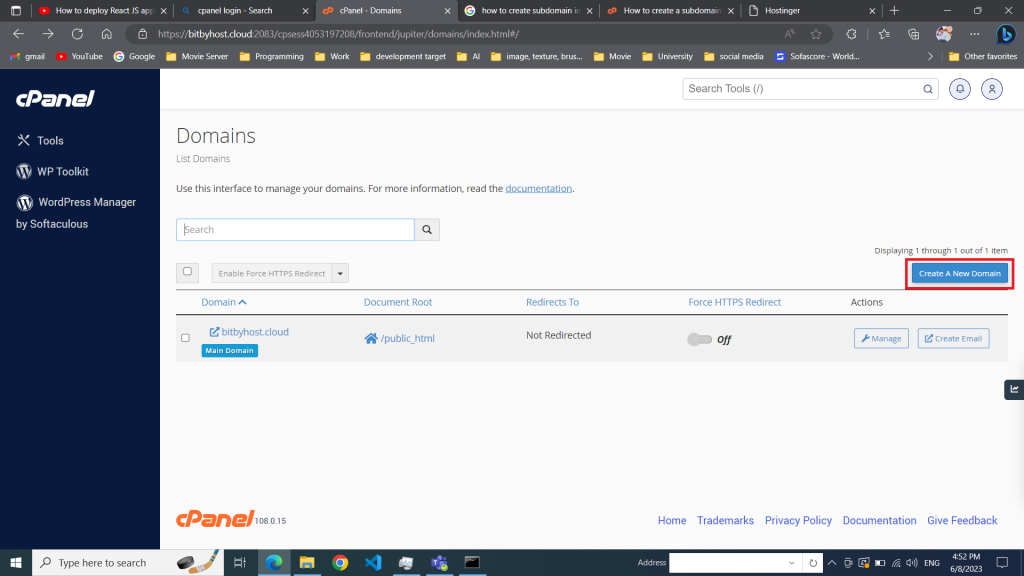
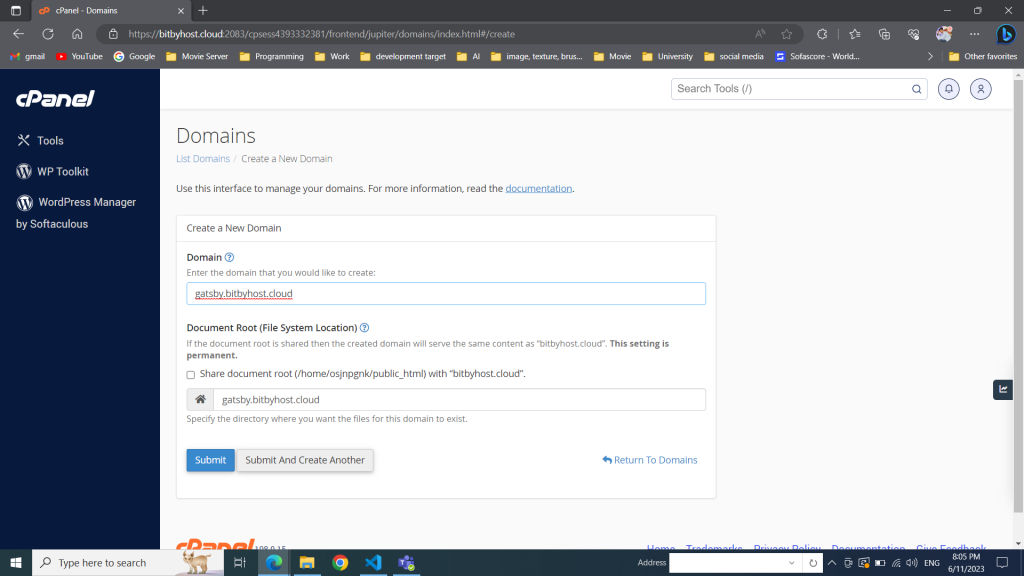
Click the “Create A New Domain” button.

Enter the subdomain name to add in the “Domain” text box.
Deselect the “Share document root (/home/username/public_html) with “domain.tld”.” option.
Enter the directory where you want the files for this subdomain to exist.
Click the “Submit” button.

Step 3: Upload Your React.js App to cPanel
Now, let’s upload your React.js app to cPanel
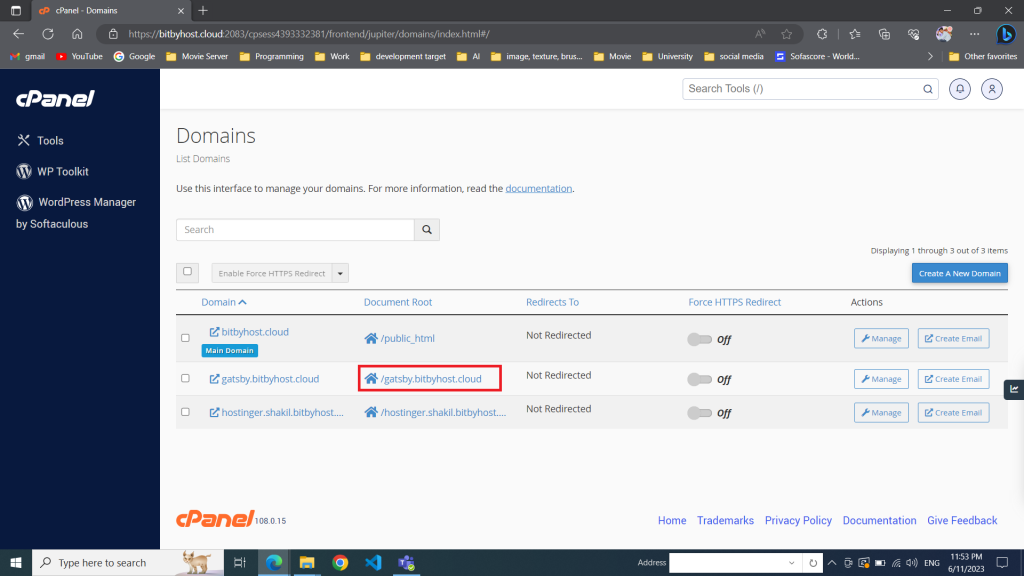
After submit the subdomain name you will see your newly created subdomain in domain list.
now click on document root to navigate root folder

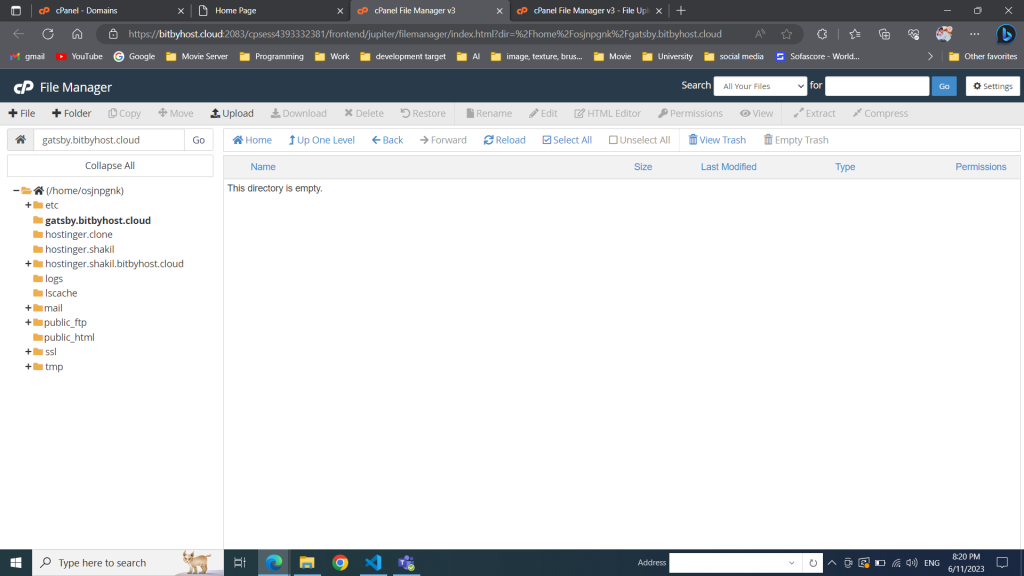
it will redirects you to a new tab with cPanel file manager where you will see your subdomain root folder and click on it. After clicking the folder the folder should be empty.

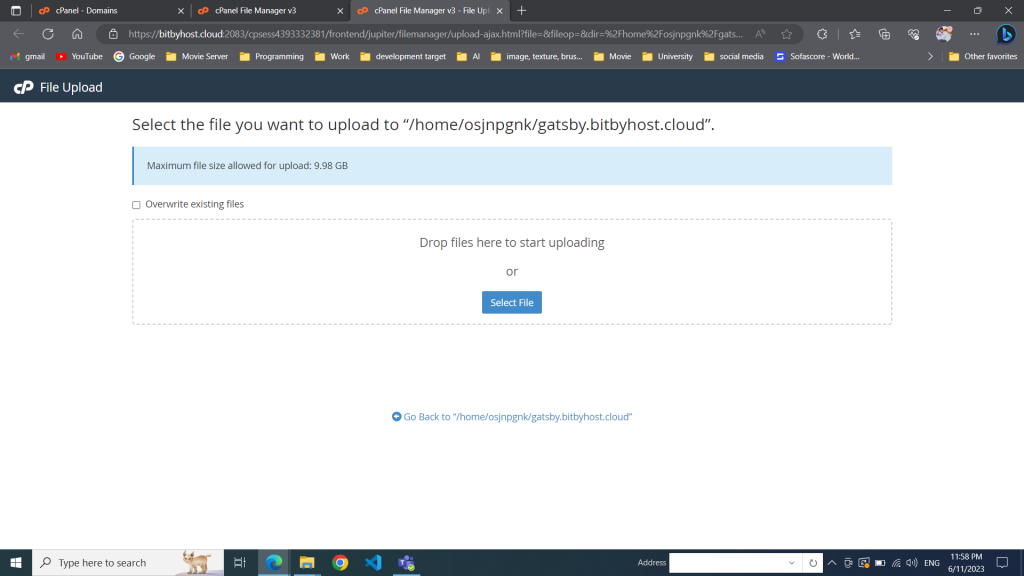
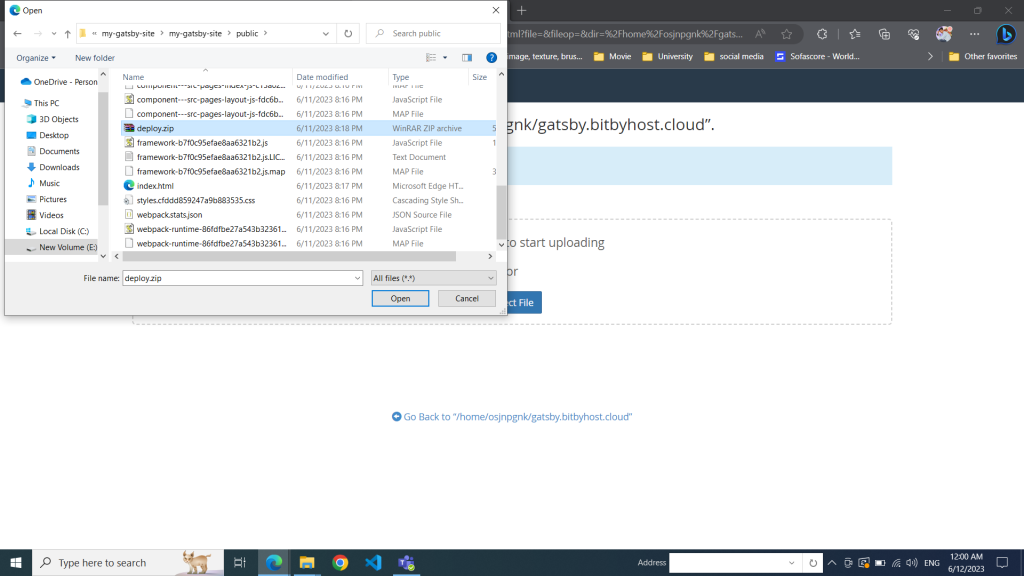
on top bar you will see a upload button. click on it and it will redirect you to a new tab where you can upload your Gatsby.js file.

Upload your zip file from public folder what you have created little earlier.

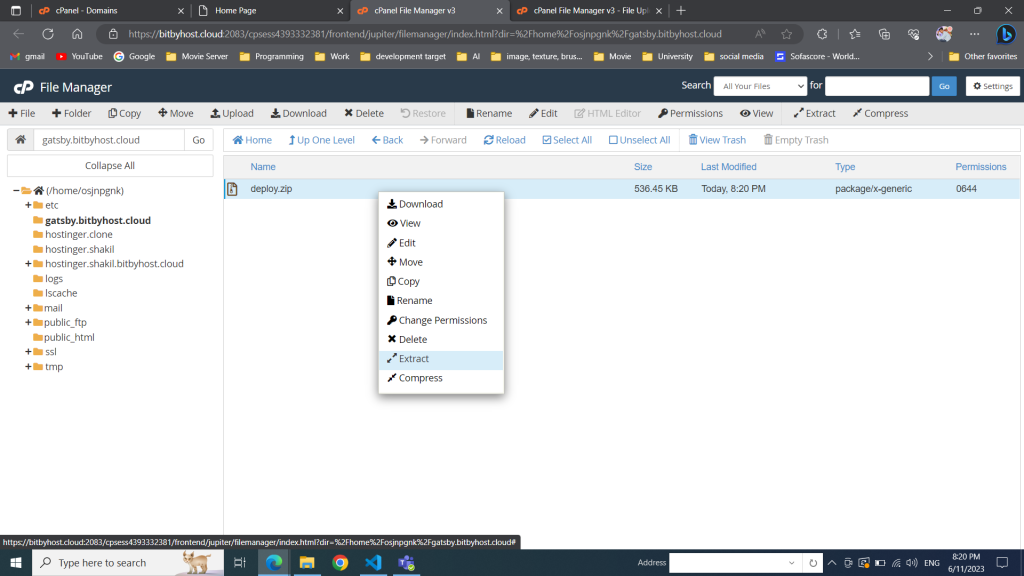
After uploading 100% go to cPanel file manager tab and click on refresh button.
You will see uploaded zip file there and extract the file

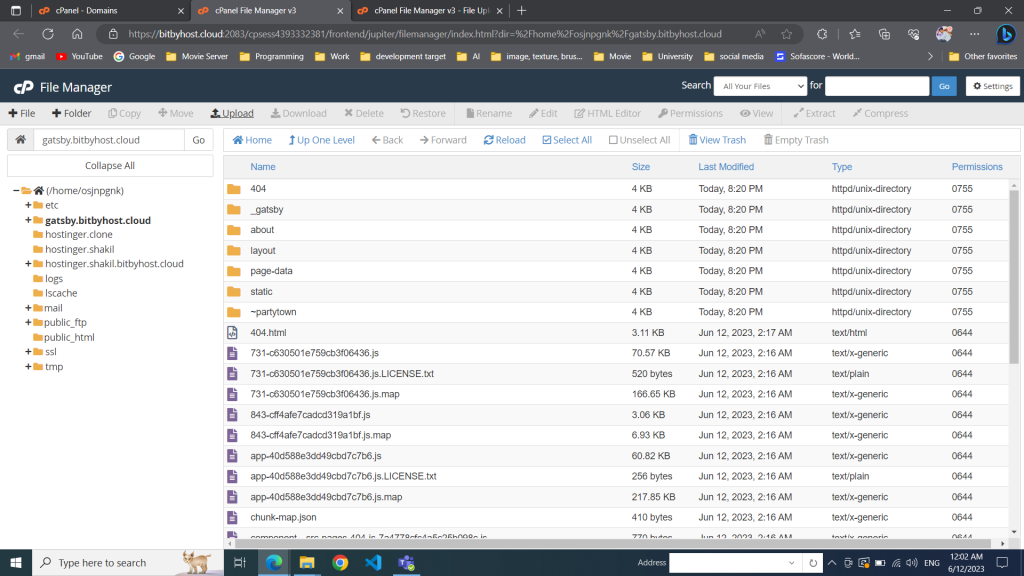
Now you’ll see extracted folder file here.

Once the upload is complete, ensure that the subdomain folder contains the “index.html” file and other assets.
Step 4: Access Your Deployed Gatsby.js App
Congratulations! Your Gatsby.js app is now deployed on cPanel shared hosting. To access it, simply open your web browser and visit your subdomain URL (e.g., gatsby.yourdomain.com). You should see your Gatsby.js app running smoothly.
Conclusion:
In this tutorial, we learned how to deploy a Gatsby.js app on cPanel shared hosting by creating a production build, uploading the files. While cPanel is primarily designed for static websites, with a few modifications, your Gatsby app should now be successfully deployed and ready to serve users. Now you can showcase your amazing Gatsby.js projects to the world using the convenience of shared hosting. Happy coding!