There are different types of content management systems. In this article, we will focus on comparing Headless CMS vs. Traditional CMS to showcase why moving to a headless CMS can be an advantage to you.
What is a Content Management System?
A content management system, or CMS, is a software platform that allows business users to create and publish content without needing to understand code. Depending on the CMS, content can be delivered to a website, mobile application or other digital technologies.
CMS platforms are a primary tool for creating and managing content. Many modern CMS solutions come with collaboration and governance features that help control content throughout its lifecycle.
A content management system is a software application that helps users create, manage, edit, store and publish digital content on a website. CMSs help users build websites and launch products without having to write code.
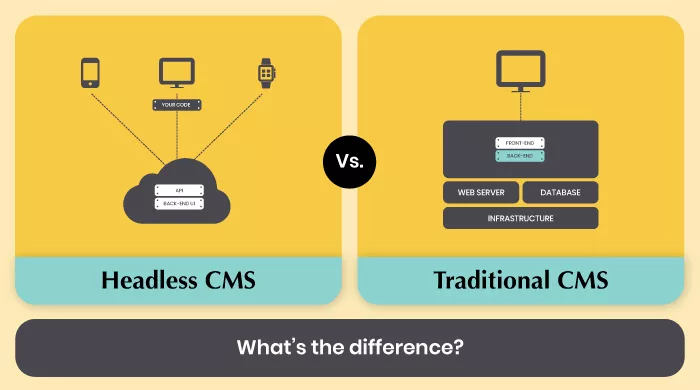
What is a Headless CMS?
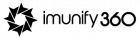
A headless CMS is a content management system where the frontend and backend are separated from each other. With headless CMSs, the stored content is made available to developers through APIs.
Headless CMSs are frontend agnostic and API-driven by design. This way, developers are free to deliver the content to their audience with the frameworks and technologies of their choice.
What is a Traditional CMS?
A traditional CMS is a monolithic content delivery system. With a traditional CMS, the frontend and backend are coupled together.
Though headless CMSs are gaining popularity as the go-to solution for content delivery, traditional CMSs are still the most popular. As of this writing, WordPress holds the largest CMS market share of 36%.

The benefits of headless CMS
Faster editing experiences: A headless CMS enables users to rapidly model new content types quickly to drive end-user experiences. These content models power the frontend user interface and overall experience.
Manage content for multiple channels: As a headless CMS is a backend you have total freedom to decide which frontend applications you want to deploy, whether that be for a website, mobile application, IoT device, and more. All of this content can be managed from within a single hub and accessed from a consistent content delivery API.
Developer flexibility: A headless CMS empowers developers to select the right frontend tools, frameworks, and languages that match their skillset and the business requirements.
Lightning-fast load times: Making use of modern technologies like JavaScript frameworks and the JAMstack can lead to impressive page load times and Google Lighthouse results. This then leads to better SEO and organic reach, and higher conversions.
Easier scaling: Headless lets you manage your content from a single source of truth. CDNs can balance traffic through the system and high-performance cloud-based hosting services can be leveraged such as Vercel and Netlify.
Enhanced security: The attack surface for a headless CMS is smaller than that of a more traditional CMS as the backend is separated from the frontend securely.
The benefits of traditional CMS
Superior visual administration experience: Generally, an all-in-one, out-of-the-box solution will provide a better administration interface with WYSIWYG editors, drag and drop UIs and live editing. Headless platforms such as Amplience are making large strides in this space to provide an on-par or superior administration experience.
Lower implementation cost and time: It’s no secret that a headless CMS will require some additional implementation cost and time as the frontend has to be either built or bought and integrated separately from the backend. A traditional CMS provides a more streamlined out-of-the-box experience.
Simple templates: A traditional CMS is focused on driving website-based experiences and this means that templates are the driving force behind a traditional CMS. These can be quite restrictive and rigid so if you’re looking to create a fairly standard frontend experience, a traditional CMS might be for you.

What Caused the Split Between Headless CMS vs. Traditional CMS?
- Diverse Digital Experiences: In the early days of the internet, websites were predominantly static, offering limited interaction and personalization. With the rise of various digital channels and the Internet of Things (IoT), consumers now engage with content across a multitude of devices and platforms. Traditional CMS, designed for delivering content to static websites, struggled to adapt to this new era of dynamic, diverse digital experiences.
- Rising Consumer Expectations: Modern consumers expect seamless, personalized, and always-on experiences across devices. Whether accessing content from a website, mobile app, smartwatch, or IoT device, users anticipate a cohesive and responsive encounter. Traditional CMS, with its monolithic structure, faced challenges in meeting these expectations due to its rigid frontend and backend coupling.
- Need for Reusability and Connectivity: Headless CMS addresses the demand for reusable content and connectivity. As businesses expanded their digital presence, there arose a necessity to efficiently manage content across various platforms without the constraints of a predefined frontend. Headless CMS allows content to be created, optimized, and delivered independently of the presentation layer, enabling seamless integration with diverse technologies and frameworks.
- Flexibility and Scalability: Headless CMS offers unparalleled flexibility to developers. With the frontend and backend decoupled, developers can choose the most suitable tools, languages, and frameworks for their specific project requirements. This flexibility becomes crucial for ambitious projects and organizations aiming for rapid development and scalability, as it allows for easier adaptation to new technologies and changing market demands.
- Optimizing Content Lifecycle: Vendors recognized the need to optimize the entire content lifecycle. Headless CMS streamlines large-scale content creation, modification, and distribution. By providing APIs that developers can use to access content, headless CMS facilitates efficient content republishing and ensures that the latest information reaches the audience across multiple channels without the constraints imposed by a traditional CMS architecture.
- Empowering Development Teams: Headless CMS empowers development teams by allowing them to focus on creating rich, interactive user experiences without being constrained by the limitations of a predetermined frontend. This empowerment leads to increased innovation, faster development cycles, and the ability to adapt to emerging technologies, ultimately benefiting both development teams and end-users.
Which one is right for you?
| Criteria | Traditional CMS | Headless CMS |
|---|---|---|
| Project Type | Simple, low-budget, low-maintenance projects | Big, fast, ambitious projects |
| Ideal Users | Dynamic website builders with limited time and budget | Developers or teams with coding expertise |
| Ease of Use | Quick and easy setup, suitable for DIY enthusiasts | More effort to set up and configure, requires coding skills |
| Scalability | Suitable for small projects not expected to scale | Scalable and adaptable to large, fast-growing projects |
| Flexibility | Limited flexibility due to a fixed frontend | Highly flexible, enables swapping front ends and back ends |
| Content Delivery | Limited to traditional web channels | Enables omnichannel marketing, content delivery across multiple channels |
| Development Speed | Rapid development with popular templates and themes | Faster adaptation to new technologies, coding efficiency |
| Customization | Limited in terms of bespoke and interactive experiences | Expansive scope for creating bespoke, interactive experiences |
| Technical Knowledge | Requires less technical knowledge for administration | Requires knowledge of web development (front end and back end) |
This table provides a side-by-side comparison of the key characteristics of traditional CMS and headless CMS, making it easier to understand their strengths and limitations for different types of projects and users.
Conclusion
We have looked at why you should consider using a headless CMS, and how they solve the problems of managing content for businesses and brands. With a headless CMS, you are positioned for exponential growth, speed, and productivity