ধরুন আপনি আপনার দুর্দান্ত node.js express RESTful API তৈরি করেছেন। আর আপনার কাছে Heroku, digital ocean, aws, gcp ইত্যাদির মতো হোস্টিং প্ল্যাটফর্মের অনেকগুলি বিকল্প রয়েছে যা পুরোপুরি ভাল। কিন্তু আপনি কি জানেন যে আপনি এখনও আপনার node.js express RESTful API cpanel-এ স্থাপন করতে পারেন যা এখনও ক্লাউড সার্ভারে হোস্ট করা মত আচরণ করবে?
এই আর্টিকেল আপনাকে ধাপে ধাপে টিউটোরিয়াল দেখানো হবে কিভাবে আপনি cpanel-এ আপনার node.js express RESTful API স্থাপন করবেন।

Node.js express RESTful API কিভাবে হোস্ট করবেন
আপনার react.js অ্যাপ হোস্ট করার আগে যে বিষয়গুলো খেয়াল রাখতে হবে
1. আপনার ডোমেন আপনার হোস্টিং অ্যাকাউন্টের সাথে লিঙ্ক করা আছে তা নিশ্চিত করুন।
2. যদি মেইন ডোমেন ইতিমধ্যেই ব্যবহার করা হয়, এই প্রজেক্টর জন্য একটি সাবডোমেন তৈরি করুন।
3. এই প্রজেক্টর আমরা https://find.techanfuture.xyz ব্যবহার করব তবে এটি আপনার ডোমেন বা সাবডোমেনের সাথে পরিবর্তন করুন।
তবে শুরু করার আগে, নিশ্চিত করুন যে আপনি আপনার ক্লায়েন্ট অ্যাপ (react.js অ্যাপ) এজাক্স রিকোয়েস্ট Base Url পরিবর্তন করে ওই Url নির্দেশ করুন যেটায় আপনি আপনার node.js অ্যাপ হোস্ট করবেন। উদাহরণস্বরূপ, আপনি যদি রিকোয়েস্ট করতে এই সার্ভারের সাথে সংযুক্ত আপনার ক্লায়েন্ট অ্যাপে অ্যাক্সিওস ব্যবহার করেন, এই রিমোট সার্ভার URL নির্দেশ করার জন্য আপনার সমস্ত রিকোয়েস্ট base URL পরিবর্তন করুন। উদাহরণ; আপনার সার্ভার হোস্ট করা হয়েছে http://localhost:5000 লোকাল এ এবং আপনার রিমোট সার্ভার URL হল https://find.techanfuture.xyz।
নীচের পরিবর্তনগুলি করুন;
const result = axios.get(‘http://localhost:5000/api/posts’)
// এটি পরিবর্তন করুন
const result = axios.get(‘https://find.techanfuture.xyz/api/posts’)
আপনার সমস্ত ক্লায়েন্ট এর সাইড রিকোয়েস্ট এর জন্য এটি করুন।
যদি আপনি উপরের পরিবর্তনগুলি সম্পন্ন করার পরে, তাহলে আপনার সার্ভার API হোস্ট করতে শুরু করবে।
1.সার্ভার ডিরেক্টরির অধীনে নিম্নলিখিত কমান্ডটি চালান। এই cors এবং ইনস্টল করা দিবে আপনার জন্য। Cors cross-origin রিসোর্স শেয়ারিং এর জন্য ব্যবহার হয় এবং এটি ক্লায়েন্ট সার্ভার যোগাযোগের অনুমতি দেয়। dotenv প্যাকেজ আমাদেরকে .env ফাইল থেকে এনভাইরনমেন্ট ভেরিয়েবল(environment variable) পড়তে সক্ষম করবে।
npm install cors dotenv
. 2. আপনার সার্ভারের মূল ফাইলে যান সেটি index.js বা server.js বা app.js হতে পারে। এছাড়া dotenv & cors dependency ইমপোর্ট(import) করেন তারপর এটি একটি মিডলওয়্যার(middleware ) হিসাবে যোগ করুন এবং নীচে দেখানো হিসাবে আপনার ক্লায়েন্ট অ্যাপের URL প্রদান করুন।
require(“dotenv”).config();
const express = require(“express”);
const cors = require(“cors”);
const app = express();
app.use(cors({ origin: process.env.REMOTE_CLIENT_APP, credentials: true }));
3..env ফাইল তৈরি করুন বা এটি ইতিমধ্যে বিদ্যমান থাকলে, নিম্নলিখিত কোডটি পেস্ট করুন । এরপর একে সংরক্ষণ করুন। REMOTE_CLIENT_APP = https://find.techanfuture.xyz
4. কাজটি হয়ে গেলে, আপনার ডেস্কটপে ফিরে যান এবং সার্ভার ডিরেক্টরিটি সনাক্ত করুন এবং node_modules, .git, package.json-lock ব্যতীত এতে সমস্ত ফাইল জিপ করুন।
5. তারপর সিপ্যানেলে লগইন করুন এবং ফাইল এক্সপ্লোরারে নেভিগেট করুন।আমরা আমাদের API কে https://find.techanfuture.xyz নামে পরিচিত একটি সাবডোমেনের অধীনে হোস্ট করা বলে ধরে নিচ্ছি। এটি আপনার নিজের সাবডোমেন বা ডোমেইন হতে পারে। আপনার যদি এটি না থাকে তবে আপনার পছন্দের যেকোনো নাম দিয়ে একটি সাবডোমেন তৈরি করুন।
আপনি যদি সবেমাত্র একটি সাবডোমেন তৈরি করে থাকেন তবে এটি আপনার ফাইল ম্যানেজারের অধীনে একটি সাবডিরেক্টরি তৈরি করবে।
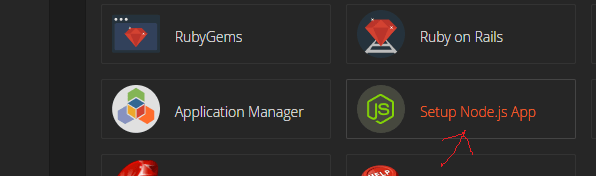
6. cPanel হোমপেজে এবং সফ্টওয়্যার সেকশনে যান এবং setup node.js অ্যাপে ক্লিক করুন । এটি আপনাকে আপনার অ্যাপ সেট আপ করতে একটি পৃষ্ঠায় নিয়ে যাবে।

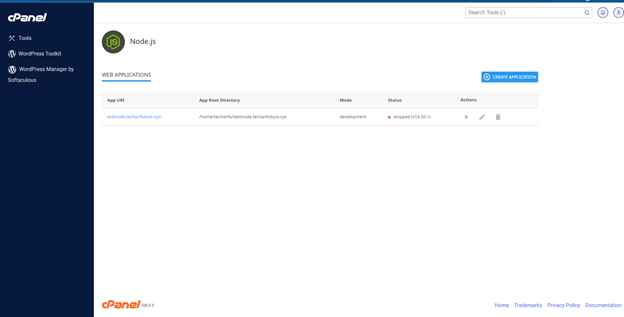
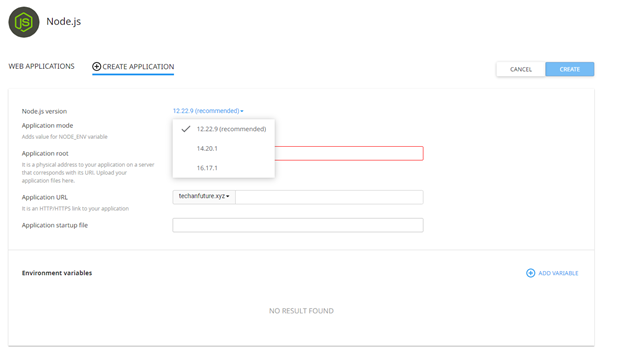
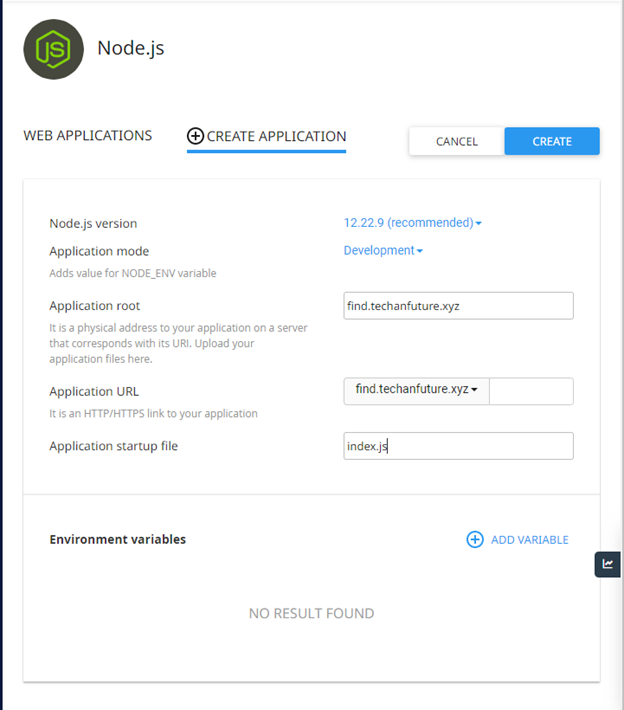
7. একবার আপনি পেজে থাকলে, অ্যাপ্লিকেশন তৈরি করুন (CREATE APPLICATION) বোতামে ক্লিক করুন।
8. একই পেজে, আপনার ডেভেলপমেন্ট ভার্সনের সাথে মেলে আপনার node.js ভার্সন পরিবর্তন করুন।
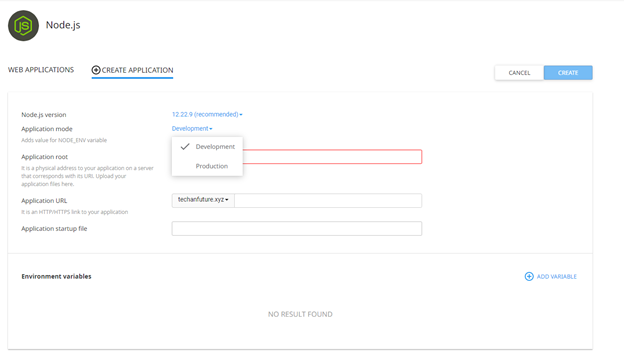
9. ডেভেলপমেন্ট (Development) থেকে প্রোডাকশন (Production) এ node.js আ্যপ্লিকেশন পরিবর্তন করুন।
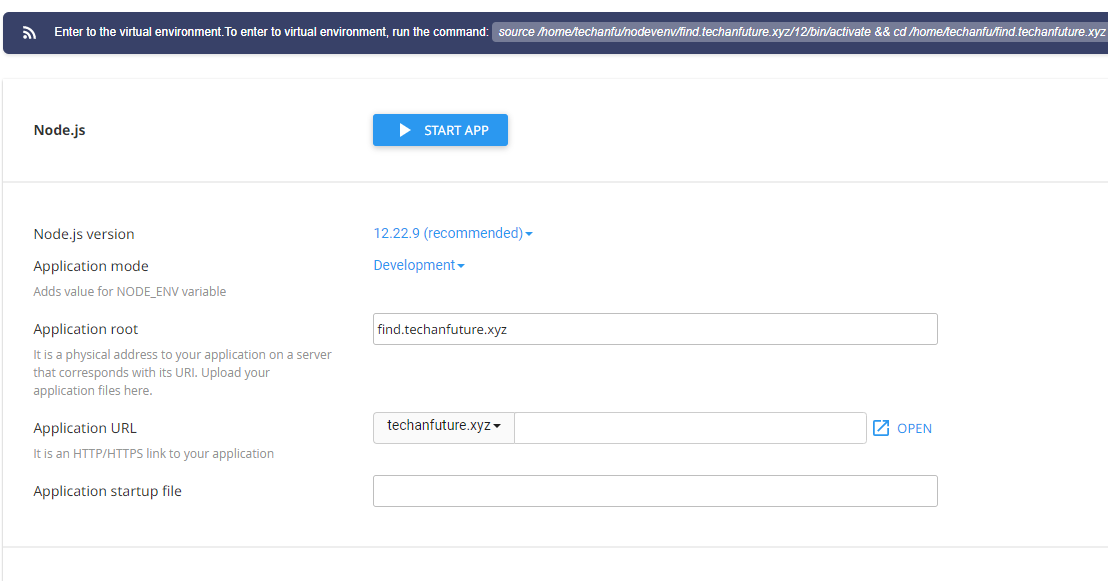
10. অ্যাপ ডকুমেন্ট ডিরেক্টরি লিখুন যার এই ক্ষেত্রে এটি সার্ভার সাবডোমেন বা ফাইল ম্যানেজার এর অধীনে পাওয়া ডোমেন ডিরেক্টরির নাম। যেমন find.techanfuture.xyz যদি আপনার সার্ভার URL একটি সাবডোমেন হয়।
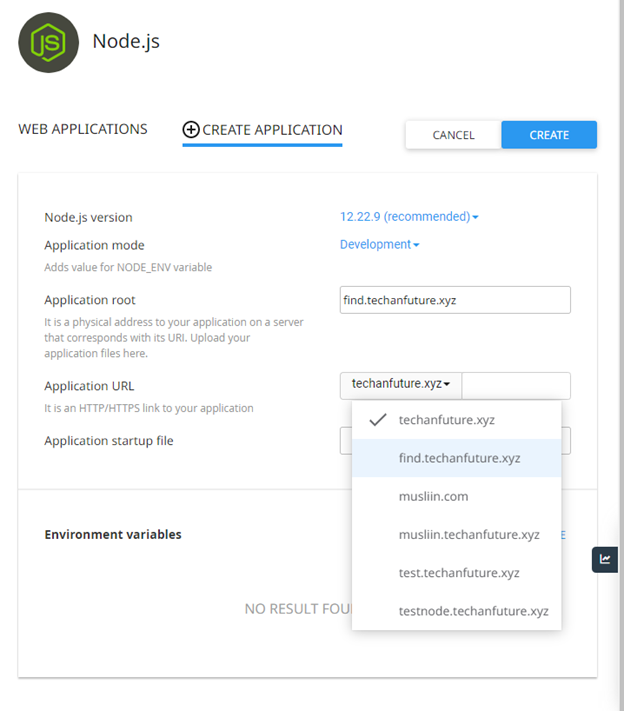
11.অ্যাপ ডোমেন বা সাবডোমেন URL নির্বাচন করুন। যেমন https://find.techanfuture.xyz যদি আপনার সার্ভার URL একটি সাবডোমেন হয়।
12.সার্ভার স্টার্টআপ ফাইলটি লিখুন যা আপনার প্রধান node.js অ্যাপ ফাইলের নাম যেমন index.js বা server.js বা app.js.
13. এরপর create app-এ ক্লিক করুন এবং আপনার অ্যাপটি চালু হওয়া উচিত । আর ধরে নেওয়া উচিত যে এইক্ষেত্রে কোন ত্রুটি ঘটেনি।
14. এটি সঠিকভাবে চলছে কিনা তা পরীক্ষা করতে বা “এটি কাজ করে কি না তা জানতে, নোড এর মতো একটি বার্তা দেখতে ওপেন বোতামে ক্লিক করুন।
অ্যাপটি চালানো বন্ধ করতে স্টপ অ্যাপ বোতামে ক্লিক করুন।
NODE.JS সার্ভার ট্যাবটি খোলা রেখে দিন
15.cPanel হোমপেজে ফিরে যান এবং ফাইল বিভাগে স্ক্রোল করুন এবং *ফাইল ম্যানেজার* এ ক্লিক করুন।
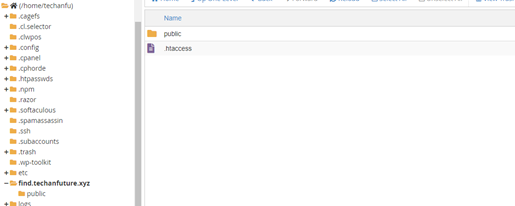
14.সার্ভার ডিরেক্টরির অধীনে আপনার ফাইল ম্যানেজারে ফিরে যান।
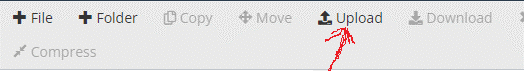
16. আপনি যদি ডিরেক্টরির মধ্যে থাকেন তবে উপরের নেভিগেশন বারে আপলোড এ ক্লিক করুন এবং এটি আপনাকে আপনার ফাইলগুলি আপলোড করতে একটি নতুন পৃষ্ঠায় নিয়ে যাবে।
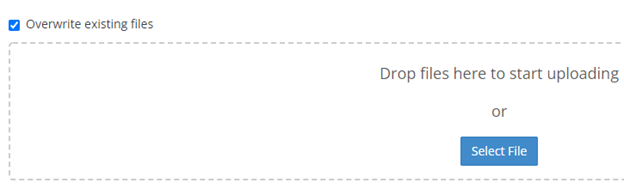
17. এটি আপনাকে একটি আপলোড পৃষ্ঠায় নিয়ে যাওয়া উচিত। নির্বাচিত ফাইলটিতে ক্লিক করুন এবং এটি আপনার জন্য আপনার সিস্টেমের ফাইল এক্সপ্লোরার খুলবে। আপনার সার্ভার ডিরেক্টরিতে নেভিগেট করুন এবং server.zip ফাইলটি নির্বাচন কর।
18. একবার জিপ ফাইল আপলোড হয়ে গেলে, আপনার cpanel ফাইল ম্যানেজারে ফিরে যেতে নীচের লিঙ্কে ক্লিক করুন। আপনি সেখানে server.zip সনাক্ত করবেন, ফাইলটি নির্বাচন করুন এবং উপরের ডানদিকে extract file-এ ক্লিক করুন। আপনার ফাইল সফলভাবে নিষ্কাশন করা হবে
এই মুহূর্তে, আমাদের নির্ভরতাগুলি (Dependencies) ইনস্টল করতে হবে।
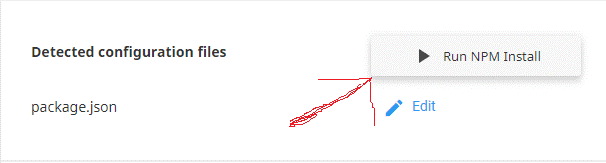
19. আপনার node.js অ্যাপ ট্যাবে ফিরে যান এবং পৃষ্ঠাটি রিফ্রেশ করুন। তারপর নীচে, আপনি npm ইন্সটল চালানো বোতামটি লক্ষ্য করবেন , আর এতেএটিতে ক্লিক করুন। এটি আপনার dependencies ইনস্টল করার জন্য অপেক্ষা করুন।
18. এটি ইনস্টল হয়ে গেলে, আপনি নীচের বার্তাটি দেখতে পাবেন;
20. স্টার্ট অ্যাপে ক্লিক করুন।

21.একটি নতুন ব্রাউজার ট্যাব খুলুন এবং আপনার গেট এন্ডপয়েন্টগুলির মধ্যে একটি অনুসন্ধান করার চেষ্টা করুন৷ যেমন https://find.techanfuture.xyz/api/posts এবং এটি ব্রাউজারে প্রদর্শিত একটি সফল প্রতিক্রিয়া ফিরিয়ে দেবে।
22.আপনার ক্লায়েন্ট অ্যাপটি আপনার সার্ভারের সাথে সংযুক্ত কিনা তা পরীক্ষা করতে, একটি নতুন ব্রাউজার ট্যাব খুলুন। ক্লায়েন্ট এর অ্যাপের ডোমেন নাম টাইপ করুন (ধরে নিন এটি হোস্ট করা হয়েছে বা আপনার ক্লায়েন্ট অ্যাপটি হোস্ট করতে নীচের নিবন্ধটি দেখুন)। এবং সাইটটি খোলা হলে দেখা যাবে আপনার সার্ভার থেকে সফলভাবে ডেটা পাওয়া যাচ্ছে।
আপনি যদি এটি এতদূর করে থাকেন তবে অভিনন্দন।