গেট্সবি জেএস অ্যাপ কি ও সি প্যানেলে গেট্সবি অ্যাপ হোষ্ট?
গ্যাট্সবি জেএস অ্যাপ হলো একটি আধুনিক ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক যা রিয়াক্ট জেএসে ভিত্তি করে বানানো। এটি আপনাকে দ্রুত, স্ট্যাটিক ওয়েবসাইট এবং ওয়েব অ্যাপ্লিকেশন তৈরি করতে সাহায্য করে। গ্যাট্সবি জেএস রিয়াক্ট কম্পোনেন্ট ব্যবহার করে জেনারেট করে স্ট্য্যাটিক HTML, CSS এবং জাভাস্ক্রিপ্ট ফাইল এবং এই ফাইলগুলি ব্রাউজারের মাধ্যমে প্রদর্শন করে। গ্যাট্সবি জেএস গ্রাফকিউএল ব্যবহার করে ডেটা এপিআই, ডাটাবেস এবং মার্কডাউন ফাইল থেকে ডেটা সংগ্রহ করে। এর প্লাগিন এক্সটেনশন ব্যবহার করে আপনি ফিচার যোগ করতে পারেন যেমন ইমেজ অপটিমাইজেশন, কন্টেন্ট ম্যানেজমেন্ট সিস্টেম ইন্টিগ্রেশন, এসইও অপটিমাইজেশন ইত্যাদি। জ্যামস্ট্যাক আর্কিটেকচার অনুসরণ করে গ্যাট্সবি জেএস স্ট্যাটিক ওয়েবসাইট জেনারেশনের সাহায্যে পারফরম্যান্ট, নিরাপদ, এবং স্কেলাবল ওয়েবসাইট তৈরি করে। গ্যাট্সবি জেএস দ্বারা তৈরি হওয়া ওয়েব অ্যাপস পোর্টফোলিও, ব্লগ, ই-কমার্স সাইট এবং আরও অনেক ধরনের ওয়েবসাইট তৈরি করা যায়।
গ্যাট্সবি.জেএস এর মৌলিক বৈশিষ্ট্যগুলি হলঃ
১. স্ট্যাটিক ওয়েবসাইট জেনারেশন: গ্যাট্সবি.জেএস স্ট্যাটিক HTML, CSS, এবং জাভাস্ক্রিপ্ট ফাইল জেনারেট করে তৈরি করে যা ওয়েবসাইটগুলি দ্রুত লোড করে এবং সার্চ ইঞ্জিন অপটিমাইজেশন সহজ করে।
২. রিয়াক্ট ইন্টিগ্রেশন: গ্যাট্সবি.জেএস রিয়াক্ট এর উপর ভিত্তি করে এবং কম্পোনেন্ট বেইজড ডেভেলপমেন্ট সাপোর্ট করে। গ্যাট্সবি.জেএস রিয়াক্ট কম্পোনেন্টগুলি ব্যবহার করে স্ট্যাটিক HTML, CSS, এবং জাভাস্ক্রিপ্ট ফাইল তৈরি করে যা সার্ভারে প্রদর্শন করার জন্য ব্যবহার করা যায়।
৩. জ্যামস্ট্যাক আর্কিটেকচার: গ্যাট্সবি.জেএস জ্যামস্ট্যাক আর্কিটেকচার অনুসরণ করে, যা স্ট্যাটিক সাইট জেনারেশন ও অ্যাপ্লিকেশন ডিপ্লয়মেন্টে ভালো পারফরম্যান্স এবং স্কেলাবিলিটি বাড়ায়।
৪. গ্রাফকিউএল ডেটা লেয়ার: গ্যাট্সবি.জেএস গ্রাফকিউএল ব্যবহার করে বিভিন্ন ডেটা সোর্স থেকে ডেটা আনতে এবং প্রদর্শন করতে সহায়তা করে।
৫. প্লাগইন সিস্টেম: গ্যাট্সবি.জেএস সমৃদ্ধ প্লাগিন লাইব্রেরি প্রদান করে, যা ছবি অপটিমাইজেশন, এসইও কনফিগারেশন, কন্টেন্ট ম্যানেজমেন্ট সিস্টেম ইন্টিগ্রেশন, অ্যানালিটিক্স এবং আরও অনেক কিছুর জন্য ব্যবহার করা যায়।
এই বৈশিষ্ট্যগুলির মাধ্যমে গ্যাট্সবি.জেএস দ্বারা ওয়েবসাইট বা ওয়েব অ্যাপ্লিকেশন তৈরি করা হয়, যা গ্রাহকদের জন্য দ্রুত, স্ট্যাটিক এবং কার্যকরী অভিজ্ঞতা সরবরাহ করে।
cPanel শেয়ার্ড হোস্টিং এনভায়রনমেন্টে একটি গেট্সবি অ্যাপ ডিপ্লয়মেন্টের চ্যালেঞ্জগুলো:
১. স্ট্যাটিক ফাইল সাপোর্ট: cPanel মূলত ডাইনামিক ওয়েব সার্ভার হিসাবে পরিচিত। তবে, গ্যাট্সবি.জেএস একটি স্ট্যাটিক সাইট জেনারেটর যা HTML, CSS, এবং জাভাস্ক্রিপ্ট ফাইল সার্ভ করে। সুতরাং, cPanel এই ধরণের স্ট্যাটিক ফাইল সাপোর্ট না দিতে পারে এমন সমস্যার সম্মুখীন হতে পারে।
২. সার্ভার কনফিগারেশন: গ্যাট্সবি.জেএস ব্যবহার করে সাইট ডিপ্লয় করলে সঠিকভাবে সার্ভার কনফিগারেশন করা প্রয়োজন। কিন্তু cPanel সম্পূর্ণ কনফিগারেশন নিয়ে আপনার নিয়ন্ত্রণ দেয় না, এটি প্রতিস্থাপন করা যায় না। এটি গ্যাট্সবি.জেএস এপ্লিকেশনের জন্য সঠিক সার্ভার কনফিগারেশন সেট করতে অত্যন্ত জরুরি।
৩. ডিপ্লয়মেন্ট প্রক্রিয়া: গ্যাট্সবি.জেএস এপ্লিকেশনগুলি ডিপ্লয় করার জন্য কমান্ড লাইন টুলস ব্যবহার করা হয়, যেটি সর্বাধিকতম ওয়েব হোস্টিং প্রদানকারীরা cPanel মধ্যে সরবরাহ করে না। একটি গ্যাট্সবি.জেএস প্রজেক্ট ডিপ্লয় করতে আপনাকে অন্যান্য প্রক্রিয়াগুলি করতে হবে যেমন বিল্ড প্রসেস, স্ট্যাটিক ফাইল জেনারেশন, এবং ফাইলগুলি সার্ভারে আপলোড করা।
৪. প্লাগিন সমর্থন: গ্যাট্সবি.জেএস একটি সমৃদ্ধ প্লাগিন সিস্টেম সঙ্গে আসে, যা ডেভেলপারদের বিভিন্ন ফিচার যোগ করতে সাহায্য করে। কিন্তু cPanel এ প্লাগিন সমর্থন সীমিত হতে পারে এবং আপনি নিজে এই প্লাগিনগুলি স্থাপন করতে পারেন না।
এগুলো হল কিছু চ্যালেঞ্জ যা cPanel সেয়ারড হোস্টিংয়ে Gatsby.js ডিপ্লয়মেন্টে অভিযান্ত্রিক করে তুলতে পারে। তবে উপযুক্ত সমাধান এবং পরিকল্পনা অনুসরণ করে আপনি গ্যাট্সবি.জেএস প্রজেক্টগুলি সফলভাবে cPanel শেয়ারড হোস্টিংয়ে ডিপ্লয় করতে পারেন।
কিন্তু আপনি শেয়ার্ড হোস্টিং এ গেট্সবি অ্যাপ হোষ্ট করতে চান, কোন চিন্তা করবেন না। এই টিউটোরিয়ালে, আমরা আপনাকে cPanel শেয়ার্ড হোস্টিং-এ একটি গেট্সবি জেএস অ্যাপ্লিকেশন ডিপ্লয় করার প্রক্রিয়ার মধ্য দিয়ে নিয়ে যাব। যদিও cPanel প্রাথমিকভাবে স্ট্যাটিক ওয়েবসাইট হোস্ট করার জন্য ডিজাইন করা হয়েছে, কিছু পরিবর্তন এবং কৌশল সহ, আমরা সফলভাবে এটিতে একটি গেট্সবি জেএস অ্যাপ ডিপ্লয় করতে পারি। চলেন শুরু করা যাক!
ধাপ ১: একটি প্রোডাকশন বিল্ড অ্যাপ তৈরী করুন।
আমরা এগিয়ে যাওয়ার আগে, নিশ্চিত করুন যে আপনার কাছে একটি গেট্সবি অ্যাপ ডিপ্লয় করার জন্য প্রস্তুত আছে। আপনি যদি এখনও আপনার অ্যাপ্লিকেশন তৈরি না করে থাকেন তবে এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার লোকাল মেশিনে নোড.জেএস এবং এনপিএম ইনস্টল করুন, যদি ইনস্টল না থাকে।
- আপনার টার্মিনাল বা কমান্ড প্রম্পট ওপেন করুন এবং প্রজেক্ট ডিরেক্টরিতে চলে যান।
- নিম্নলিখিত কমান্ড চালান:
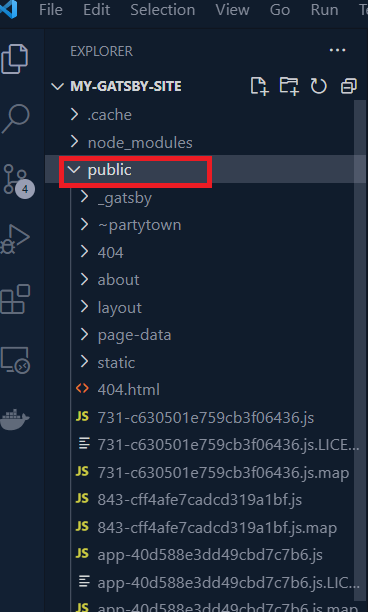
npm run build - এটি আপনার গেট্সবি জেএস অ্যাপের “পাবলিক” ডিরেক্টরিতে প্রোডাকশন-রেডি বিল্ড তৈরি করবে।

পাবলিক ফোল্ডারটি মূলত আপনার প্রোগ্রামের একটি সুপার-সংকুচিত সংস্করণ তৈরী করে। এতে ব্রাউজার আপনার অ্যাপ সনাক্ত করতে পারে এবং চালানোর জন্য প্রয়োজনীয় সবকিছুই রয়েছে।
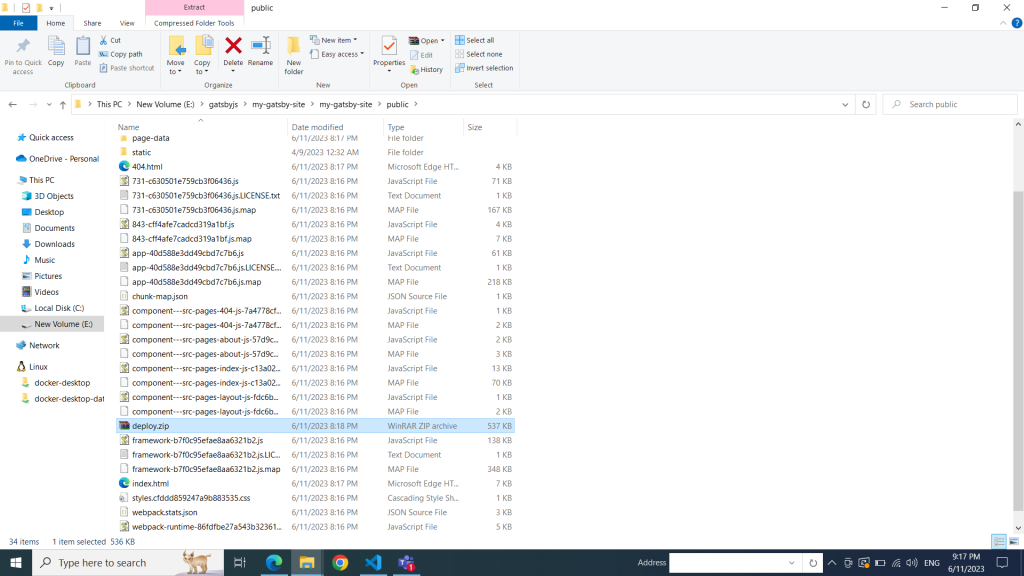
আপনার পাবলিক ফোল্ডারে যান। আপনার সমস্ত ফাইল নির্বাচন করুন এবং একটি জিপ ফাইলে কম্প্রেস করুন।

ধাপ ২: cPanel অ্যাকাউন্ট প্রস্তুত করুন
গেট্সবি জেএস অ্যাপটি cPanel-এ ডিপ্লয় করার আগে, নিম্নলিখিত ধাপগুলো অনুসরন করতে হবে:
- cPanel অ্যাকাউন্টে অ্যাক্সেস করুন।
- একটি নতুন সাবডোমেইন তৈরি করুন অথবা আপনার ইতিমধ্যে রয়েছে এমন একটি ব্যবহার করুন আপনার গেট্সবি অ্যাপের জন্য। উদাহরণস্বরূপ, “gatsby.yourdomain.com”.
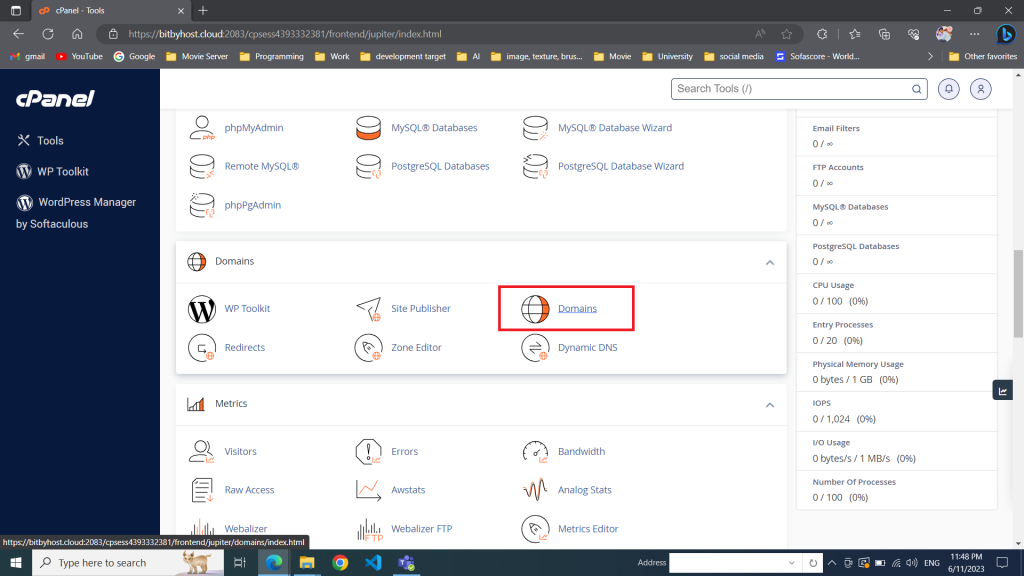
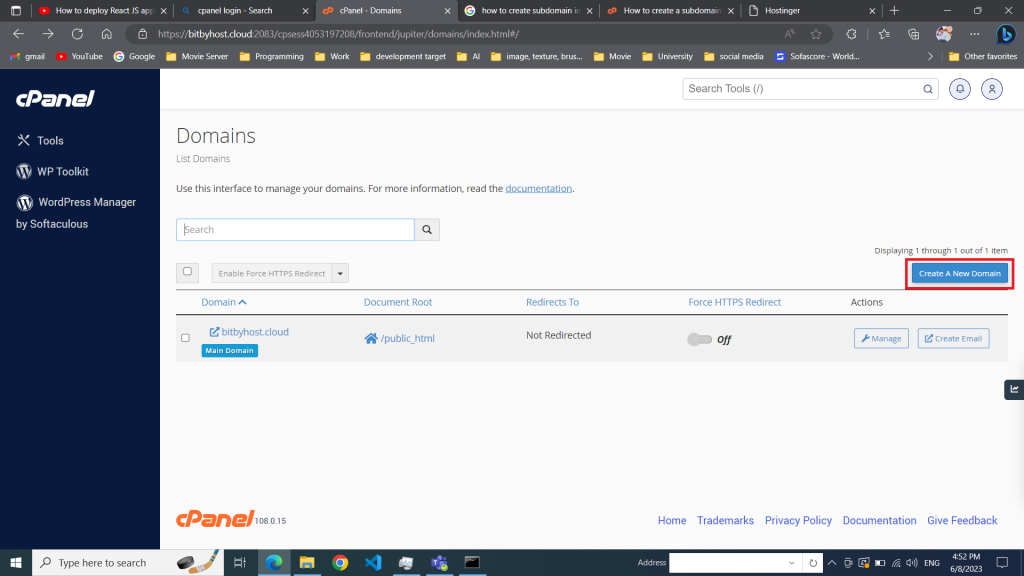
একটি সাবডোমেন তৈরি করতে। আপনার cPanel অ্যাকাউন্টে যান। ডোমেন বিভাগ খুঁজুন “ডোমেন” বিভাগের অধীনে “ডোমেন” ক্লিক করুন।

“create a new domain” বাটনে ক্লিক করুন।

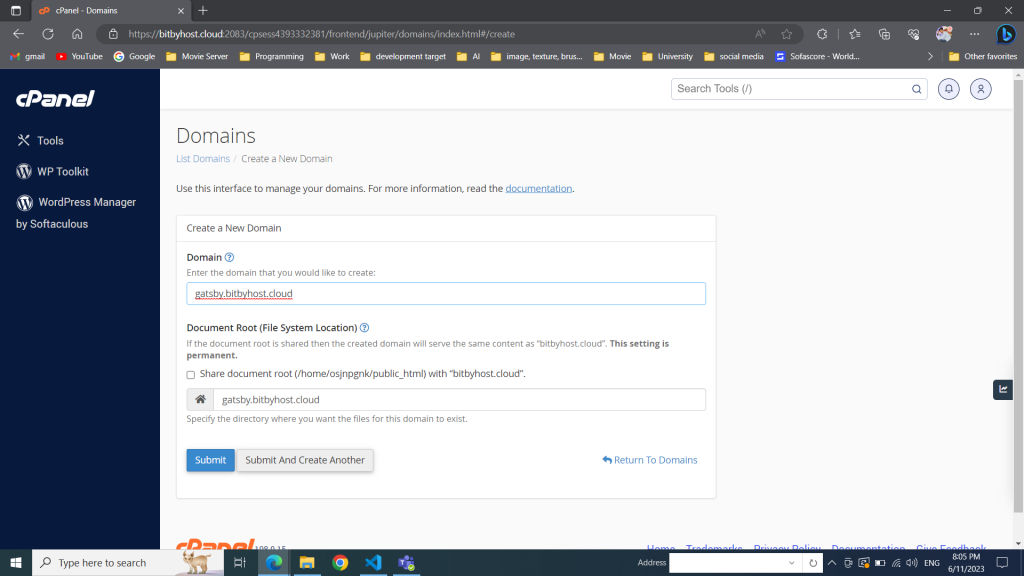
“ডোমেন” টেক্সট বক্সে যোগ করতে সাবডোমেন নাম লিখুন।
“domain.tld” এর সাথে “শেয়ার ডকুমেন্ট রুট (/home/username/public_html) অপশন অনির্বাচন করুন।”
ডিরেক্টরিটি লিখুন যেখানে আপনি এই সাবডোমেনের জন্য ফাইলগুলি রাখতে চান৷
“Submit” বাটনে ক্লিক করুন।

ধাপ ৩: গেট্সবি জেএস অ্যাপটি cPanel-এ আপলোড করুন
এখন আসুন, cPanel-এ আপনার গেট্সবি জেএস অ্যাপটি আপলোড করি:
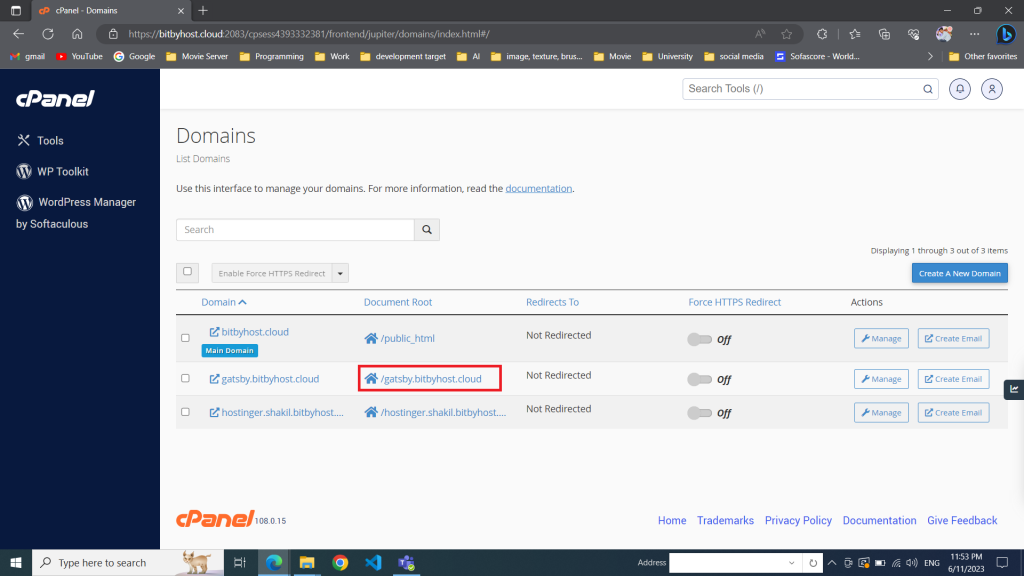
সাবডোমেন নাম সাবমিট করার পর আপনি ডোমেইন তালিকায় আপনার নতুন তৈরি সাবডোমেন দেখতে পাবেন।
এখন ডকুমেন্ট রুট ফোল্ডারে ক্লিক করুন রুট ফোল্ডারে যাওয়ার জন্য।

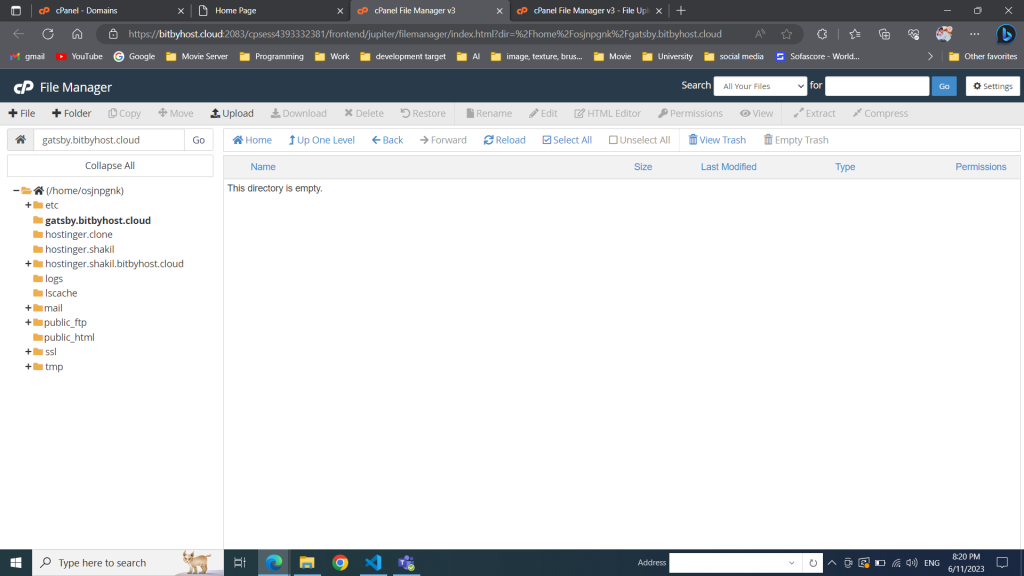
এটি আপনাকে cPanel ফাইল ম্যানেজার সহ একটি নতুন ট্যাবে পুনঃনির্দেশ করবে যেখানে আপনি আপনার সাবডোমেন রুট ফোল্ডারটি দেখতে পাবেন এবং এটিতে ক্লিক করুন। ফোল্ডারে ক্লিক করার পর ফোল্ডারটি খালি দেখাবে।

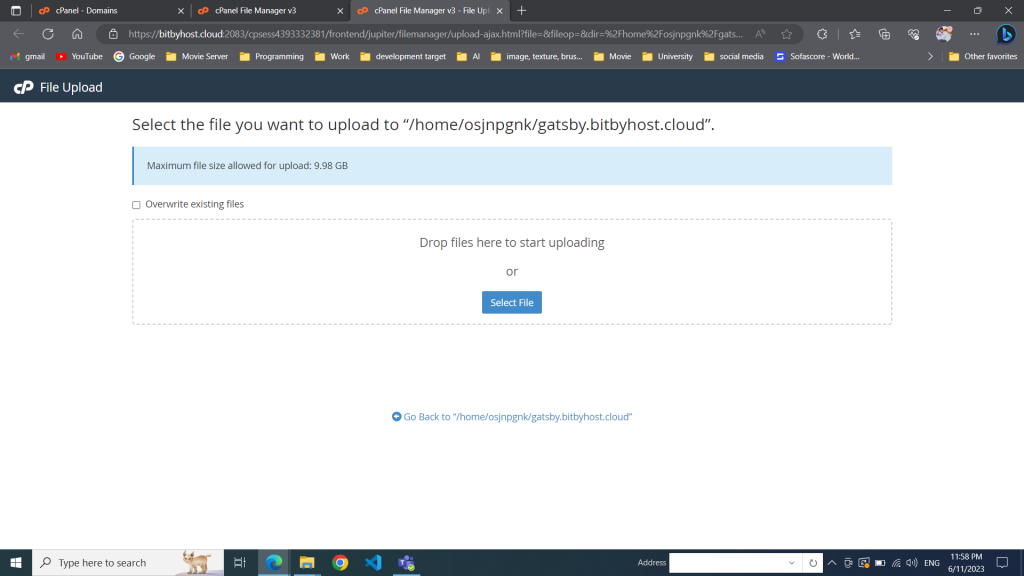
উপরের বারে আপনি একটি আপলোড বাটন দেখতে পাবেন। এটিতে ক্লিক করুন এবং এটি আপনাকে একটি নতুন ট্যাবে পুনঃনির্দেশ করবে যেখানে আপনি আপনার গেট্সবি জেএস ফাইল আপলোড করতে পারবেন।

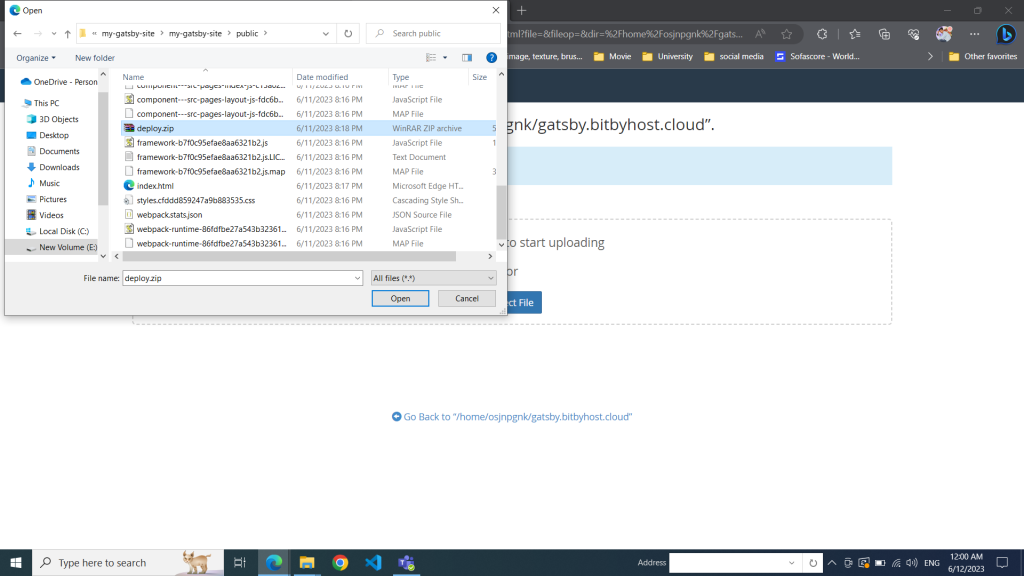
পাবলিক ফোল্ডার থেকে আপনার জিপ ফাইল আপলোড করুন যা আপনি একটু আগে তৈরি করেছেন।

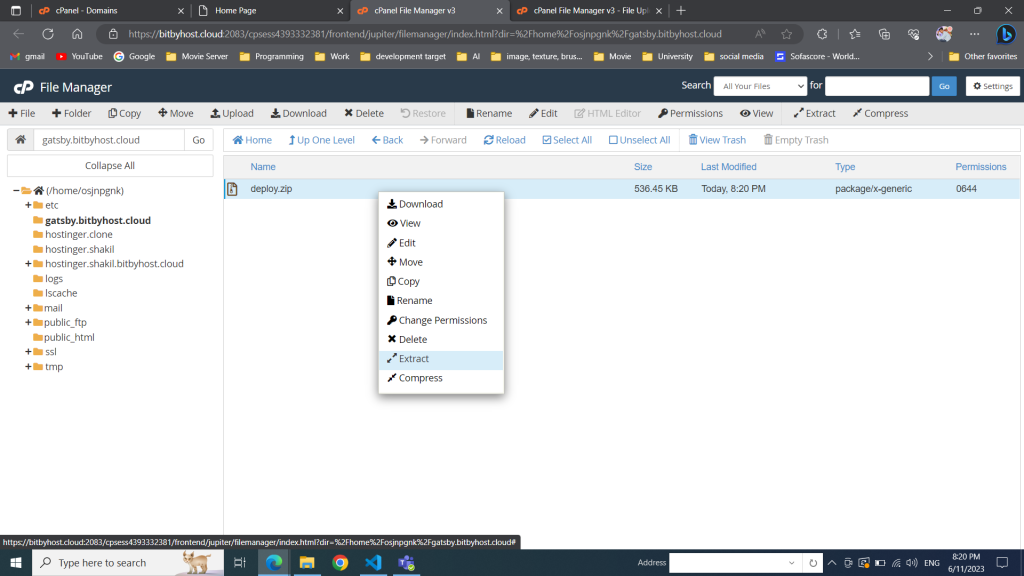
100% আপলোড করার পর cPanel ফাইল ম্যানেজার ট্যাবে যান এবং রিফ্রেশ বোতামে ক্লিক করুন।
আপনি সেখানে আপলোড করা জিপ ফাইলটি দেখতে পাবেন এবং ফাইলটি এক্সট্রাক্ট করুন।

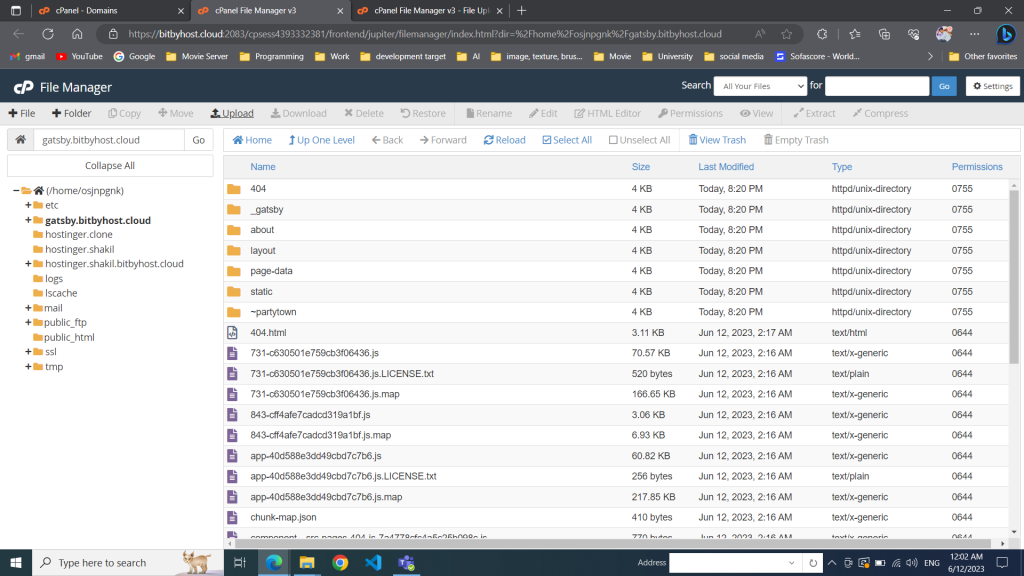
এখন আপনি এখানে এক্সট্রাক্ট করা ফোল্ডার ফাইল দেখতে পাবেন।

আপলোড সম্পূর্ণ হলে, নিশ্চিত করুন যে সাবডোমেন ফোল্ডারে “index.html” ফাইল এবং অন্যান্য ফোল্ডার রয়েছে।
ধাপ ৪: আপনার ডিপ্লয় করা গেট্সবি জেএস অ্যাপটি এক্সেস করুন।
অভিনন্দন! আপনার গেট্সবি জেএস অ্যাপ এখন cPanel শেয়ার্ড হোস্টিং-এ ডিপ্লয় করা হয়েছে। এটি অ্যাক্সেস করতে, আপনার ওয়েব ব্রাউজার খুলুন এবং আপনার সাবডোমেন URL লিখুন (যেমন, gatsby.yourdomain.com)। আপনার গেট্সবি জেএস অ্যাপটি সুন্দরভাবে চলছে দেখতে পাবেন।
সমাপ্তি:
এই টিউটোরিয়ালে আমরা শিখেছি কিভাবে cPanel শেয়ারড হোস্টিংয়ের মাধ্যমে গেট্সবি জেএস অ্যাপটি ডিপ্লয় করতে হয়। আমরা প্রোডাকশন বিল্ড তৈরি করেছি। cPanel প্রাথমিকভাবে স্ট্যাটিক ওয়েবসাইট হোস্টিং জন্য ডিজাইন করা হয়েছে তবে আমরা কিছু রাইট রুল সেট আপ করেছি যাতে গেট্সবি জেএস অ্যাপটি সঠিকভাবে লোড হয়। এখন আপনার গেট্সবি জেএস অ্যাপটি শেয়ার্ড হোস্টিং এর সুবিধা ব্যবহার করে বিশ্বের কাছে আপনার ওয়েবসাইটটি প্রদর্শন করতে পারেন এবং ব্যবহারকারীদের সেবা প্রদান করতে পারবেন। আপনার সফলতার জন্য আমি আপনাকে শুভেচ্ছা জানাই! হ্যাপি কোডিং।